App startup screen. Animated logo
The login screen should display the app logo along with the login and password fields to be filled in by the user. It also includes the access button.
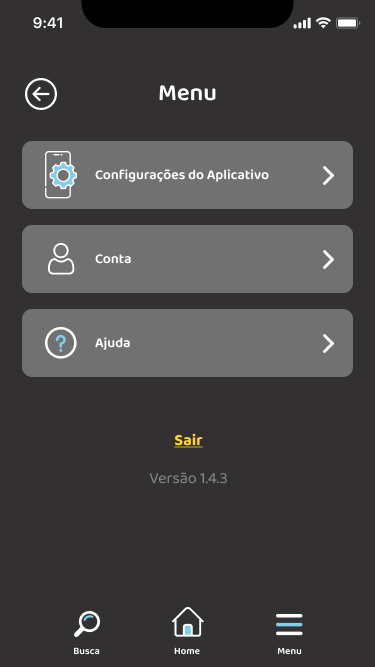
The home screen with a navigation menu to the other screens. It should be divided into quadrants with the icon and the name of the screen it directs to. There will be a welcome message with the user's name at the top of the screen.
The user will be directed to the address reading screen if necessary.
Invoice List: This screen is exclusively a list where the user will select which invoice they want to store.
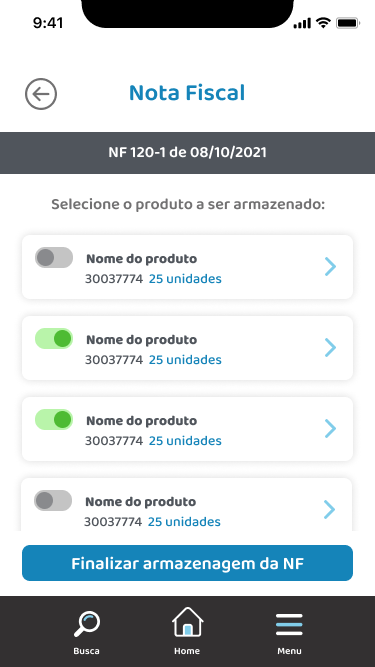
Invoice Product List: This screen shows which products are linked to the invoice, and the user will select from the table the product they wish to store individually. It includes a button to finalize the storage of the invoice.
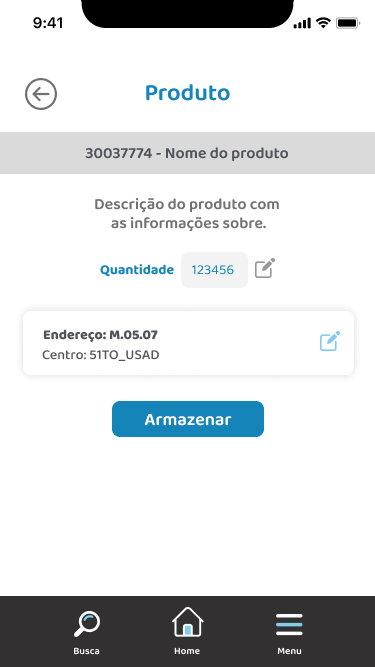
Product Detail: This screen allows the user to fill in the quantity field for the product they wish to store.
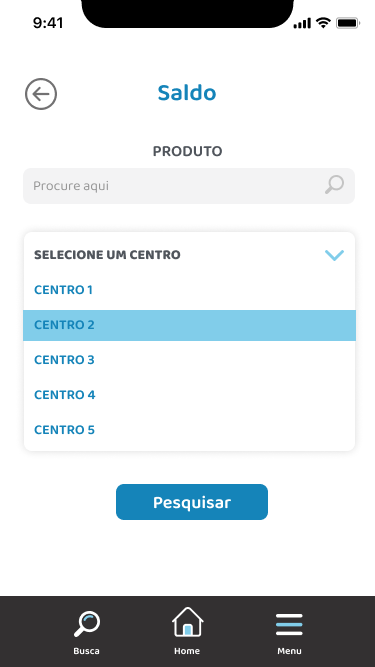
Balance Inquiry: This screen allows the user to fill in the product field and select the center through a dropdown list.
Balance Details: This screen will have cards to display the product description, total available quantity, available physical quantity, and reserved quantity. Additionally, it will show lists of addresses, requisitions, and movements below. These lists should be in collapsible cards for better information distribution on the screen.
Screen displaying a list of products, preferably within an expandable card that will show the fields: Quantity and Address.
This screen will have cards to display the number of products recorded in the 1st count, 2nd count, 3rd count, and closed counts. There will be an exclusive card for products with the status of Closed and In Progress, showing how many products are recorded in the 1st count, 2nd count, and 3rd count. The Overall Progress card will have a list of progress bars representing the progress percentage of the inventories for each distribution center (DC) and all DCs.
Product Listing Screen: This screen will first show the next orders in the user's queue in a card. Then, it will display a table with the columns: Address, Product, Center, and Quantity. When clicking on a product, the user will be redirected to the Product Detail screen.
Product Detail Screen: The screen displays the order number, center, and product description in a separate card. Then, there will be two cards, one to show the address and another for the available quantity for picking. Below, there is a text field where the user will fill in the quantity they wish to pick for the product.
Splash screen